Have you ever looked at a website and just been awestruck by the design, the flow of data & the overall user experience of it? You must have looked at someone's resume website and thought of having your own web portfolio to showcase the amazing things you have done. But, you're not sure how to start... right? Well, you start with learning the basics languages like HTML, CSS, and Javascript and advance to other skills as you improve on the basics.
There is a ton of material on what you need to learn to start making your own websites. But, here I want to share the important pointers that you should probably know before starting your journey as a front-end developer.
Stay updated with Javascript
Origin of Javascript & its evolution.
Netscape decided to add a scripting language to the navigator and thus Javascript was born in 1995. Around the same time, Microsoft debuted with Internet Explorer (IE), leading to the well-known browser war with Netscape. This was a time when Javascript wasn't very well accepted across the web community. It was believed that javascript will not survive for long.
IE dominated the browser war till the early 2000s and the client-side scripting was stagnant during this period. But all this changed in 2004 when Netscape successor Mozilla released Firefox. ECMA 4 was standardized during this time and the term AJAX was coined by Jesse James Garrett in a white paper release. He also described a set of technologies (based on javascript) for web development with which background handling of data could be done, thereby avoiding the need for full page reloads. A new era for Javascript was brimming and it was up for revolution headed by open source libraries and communities that formed around them. Then, in 2008, Google came to the race with Chrome Browser featuring the Just In Time Compilation (JIT) and V8 Javascript Engine which was faster than its competition.
Fast forward to today
Javascript is the most integral part of web development, and many libraries and frameworks have come up in the past 10 years around it. You can use any dev environment, be it Java, Ruby on Rails, or PHP, Javascript is the one constant and it doesn't seem to be going anywhere anytime soon. So anyone and everyone who desires to do front-end development (or web development for that matter) should learn Javascript as well as possible and stay up to date with ECMAScript standards.
Frameworks & Libraries make your life easy
Basically, you just need HTML, CSS & Javascript to start building your own web apps. But one shouldn't shy away from advancements in their fields. So once you've got a grasp on these 3 pillars of web development, it's time for you to move towards more sophisticated (not to mention industry-accepted) frameworks that will ease your development process while giving you tons of extra features and extensibility.
Some of the most popular Javascript Frameworks are Angular, React, and Vue. With javascript frameworks come the ease of developing components with a modular approach. Each framework gives a different set of features to give you more control over how data is interpreted/controlled/updated in your application.
Then you have UI Component libraries which give you pre-defined components with custom styling options. With UI frameworks, you can save the important time of creating a theme for your app and defining that perfect-looking button by simply importing a Button component from that library. Some of the popular UI libraries that you can try are Element-UI, React-Strap & Material-UI.
Lastly, a CSS library like Bootstrap gives you predefined CSS classes. If you like to get your hands dirty and write the event handlers for your Element Nodes, then using a CSS library with your app components gives you more extensibility and control over your components. This does not mean that UI Components make your life hell. This is about your choice and ease of development.
Let me know what are your go-to frameworks & libraries for front-end development in the comments below.
Github is your new BFF
This is not specific to front-end developers but to miss this would be a crime. Some of you would already have heard about code versioning and must be using Github, bitbucket, or some other versioning tool.
Those of you who have not heard of it, think of it as a place where you can keep backups of your entire codebase. Everyone has lost some file or other to corrupted drives or viruses. You can make copies of most of the data files or images or videos. But to keep multiple backups of your code with every day updates and new requirements coming in can be a bit challenging right? Github solves that. You can update any small change and Github will keep a track of all the changes for you.
At some point in app development, you come across a situation where you feel that the problem you solved in the last 5 days could have been tackled better with a different approach, but you want to keep the current approach to compare and analyze. No problem. You can create a new version from the last change you saved on Github before implementing this functionality. In this version implement it with the second approach. Later you can compare the two versions and analyze them.
All these things are still something that you can manage somehow, but the biggest challenge I had with Front-end development was testing my web app on my phone or showing it to someone else because I had very limited knowledge about hosting applications. I wanted to host my app with the least effort possible and then I heard that Github allows you to host a web application on their server for absolutely FREE. This feature is called Github Pages and can be found in the setting tab of a repository. Amazing right? Yes, but there's a catch! You can not create a server with Github Pages. So basically any standard front-end application which you can otherwise run in a browser locally without having to create a server can be deployed on Github Pages. And to put a cherry on top - you can give a custom domain name to your Github Page avoiding all the hassle of deploying your application on Cloud Servers.
That's not it at all. Github gives you a lot of features so be sure to check them out with time
Improving the development process with SDLC.
SDLC (Software Development Life Cycle) is a process followed by industries to develop software in a planned and systematic matter thereby ensuring a high-quality product in a cost-effective manner. There are different development models such as agile, lean, waterfall etc.
By following SDLC
- You lay down the specific and elaborate feature set that you want in your software.
- You decide the target customer/user types for your app and type explicit features.
- You make design templates and wireframe your entire application.
- You estimate the development time period and plan other necessary things.
- Once all the things are done, only then you move to development by following a development model that best suits the team and product requirements.
While this is not a detailed dive into SDLC, but I have tried to give you a basic understanding of what the product management process looks like before development. Be sure to check out more details on specific SDLC steps and how they impact software development.
From my experience, this is a very helpful process and it might look time-consuming at first but it speeds up development because you're not pausing development to think about what the design should look like or what other features you can add to a particular screen.
I know some of you might think that being a front-end developer you shouldn't care about this since it is your Project Manager's job to have specific requirements for you. And, if you're a part of any medium-sized or larger company you might not be a part of this process initially, but always remember The true growth of a developer comes not from following specific requirements but from writing them.
App Testing
This is the one thing I have seen a lot of people shy away from. If it's working fine on my system then it will work on everyone's, after all, it's a web application. Well sorry to be the bearer of bad news folks, but this is not the case at all. And I have learned it the hard way. I was one of these people and for a long time, my apps just wouldn't work the same on iOS.
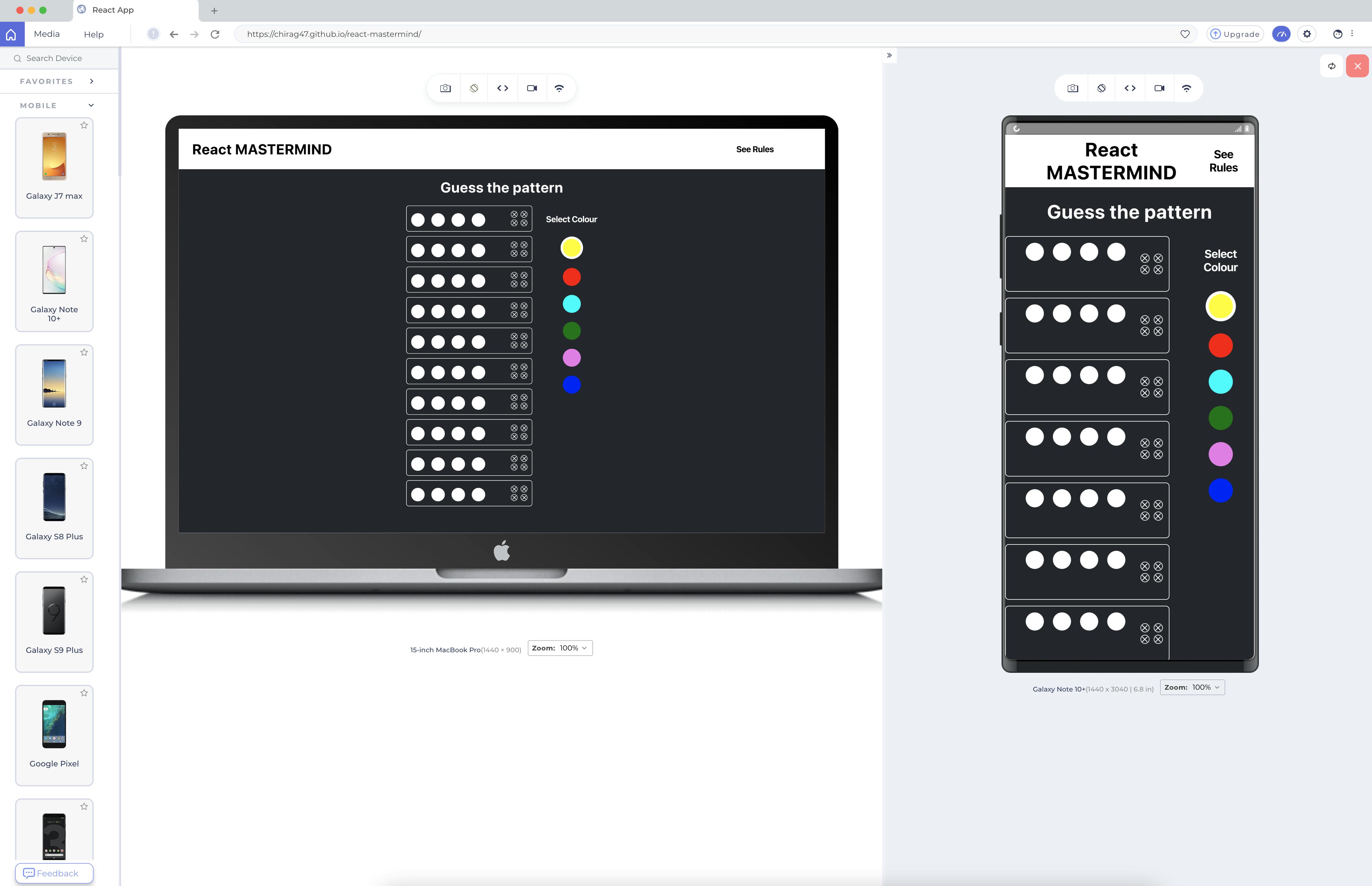
Did you know the responsive view in dev tools of your browser just renders the same website on a different viewport? I always relied on it for testing my app on different mobile devices, until recently I discovered this app called LT Browser by Lambdatest. You check your app on multiple configuration devices and it gives you accurate results as one would get on a real device.
LT Browser gives you a bunch of functionalities too like taking screenshots/video recordings of your interactions and save them for future reference. You can use these media items to track issues/bugs in your app by integrating issue tracking services like Github, Asana, etc. You can even check your app on two devices parallelly giving you the ability to see how your app's behavior differs on different devices. And the plus point for a beginner is that Lambdatest just announced that they're going to give most of the functionalities of the LT Browser app for FREE.
 Check out this comparison on an old game I created in React. I tested it on a laptop and thought it would look good on phone as well. Little did I know, the UI was breaking on most of the phones.
Check out this comparison on an old game I created in React. I tested it on a laptop and thought it would look good on phone as well. Little did I know, the UI was breaking on most of the phones.
What I have learned is that different browsers on different devices can interpret Javascript and CSS differently, that is why it is a good practice to test your app on multiple devices and multiple browsers.
Wrapping Up!
These are the top 5 things I have picked up on this small journey as a front-end developer so far that I wish I had known at the beginning of my journey. If you think there are more things that you should have known before you started as a front-end developer, let me know in the comments below.
